Wenn Sie bei Ihrer QuickpageX angemeldet sind, befinden Sie sich in der Verwaltungsansicht, dem sogenannten Dashboard. Das ist Ihre Kommando-Zentrale.
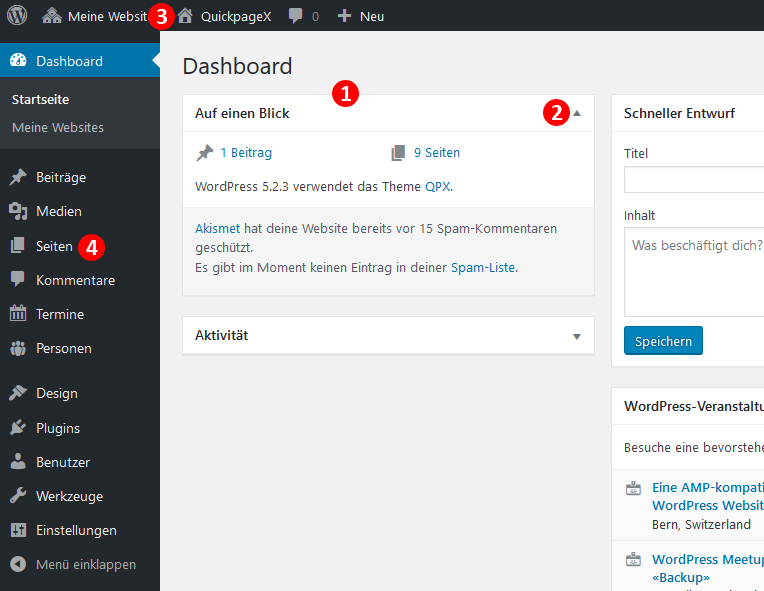
Dashboard
Im hellen Bereich des Dashboards finden Sie Elemente wie «Auf einen Blick» (1). Mit dem kleinen Dreieck rechts (2) können Sie diese Elemente schliessen oder wieder öffnen. Wenn Sie in dieser Titelleiste die linke Maustaste drücken und gedrückt halten, können Sie die Elemente auch an andere Positionen verschieben.

Die schwarze Leiste oben enthält Elemente, die oft abhängig sind vom Bereich, in dem Sie sich gerade befinden. Klicken Sie auf das Haus-Symbol (3), kommen Sie auf die Startseite Ihrer Website. Dort hat sich das Haus in ein Tachometer-Symbol verwandelt. Wenn Sie darauf klicken, sind Sie wieder zurück im Dashboard.
Jetzt aber wollen wir eine neue Seite erstellen. Klicken Sie in der rechten Spalte auf «Seiten» (4) und wählen Sie «Erstellen». Alternativ können Sie natürlich auch nur mit der Maus auf «Seiten» zeigen (ohne zu klicken) und anschliessend «Erstellen» auswählen. Überhaupt gibt es für die meisten Vorgänge mehr als nur eine Möglichkeit …
Als Erstes möchten Sie vielleicht die Startseite gestalten. Nein, halt! Damit warten wir besser noch, denn die Startseite sollte immer aktuelle Inhalte zeigen. Wie das geht, lernen Sie später. Also machen wir vielleicht besser eine Seite «Über uns».
Neue Seite erstellen
Mit «Seiten – Erstellen» – wer hätte das gedacht – erstellen Sie eine neue Seite. Eine Seite enthält – im Gegensatz zu einem Beitrag – eine bleibende Information, die sich aber natürlich auch ändern darf. Normalerweise kommt hier jedoch nicht täglich ein zusätzlicher Inhalt dazu – sonst wäre es ein Beitrag. So weit der anfänglich leicht verwirrende Unterschied zwischen Seiten und Beiträgen, der Ihnen im praktischen Gebrauch allerdings schnell einleuchten wird.
Der neuen Seite geben Sie einen Titel, z. B. «Über uns» (natürlich ohne die Anführungszeichen). Darunter fügen Sie den Inhalt ein. Er ist block-orientiert, das heisst: Sie wählen für jeden Bereich einen geeigneten Block aus, einen Absatz-Block, um «normalen» Text einzufügen, oder einen Block «Überschrift», um einen Zwischentitel einzufügen. Welche Blöcke Ihnen zur Verfügung stehen und wie Sie sie verwenden, erklärt Ihnen zum Beispiel dieses Video.
Die neue Seite möchten Sie nun in der Hauptnavigation unterbringen.
Navigation (Menü) bearbeiten
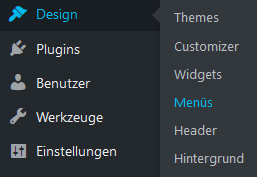
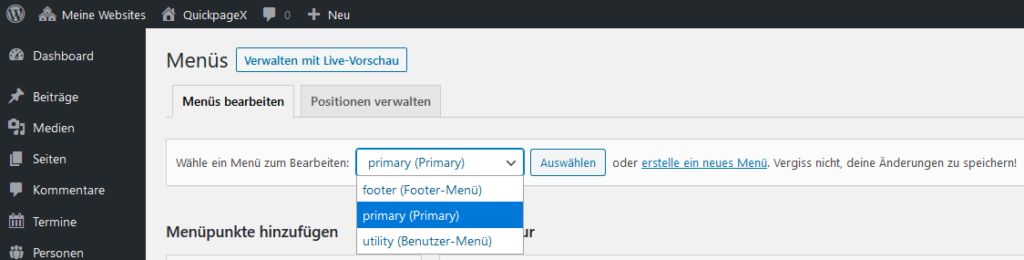
 Wählen Sie in der linken Seitenspalte «Design – Menüs». Im Dialogfeld, das sich daraufhin öffnet, wählen Sie zuerst das richtige Menü. Es stehen Ihnen drei zur Verfügung.
Wählen Sie in der linken Seitenspalte «Design – Menüs». Im Dialogfeld, das sich daraufhin öffnet, wählen Sie zuerst das richtige Menü. Es stehen Ihnen drei zur Verfügung.
Primary (primary): Es zeigt die Struktur Ihrer Website.
Benutzer-Menü (utility): Das Benutzer-Menü ist ganz oben rechts zu finden. Es enthält z. B. die Kontakt-Seite.
Footer-Menü (footer): Das Footer-Menü, ganz am Ende jeder Seite, bietet z. B. die Links zur Datenschutzerklärung und zum Impressum.

Nachdem Sie das Haupt-Menü (Primary) im Dropdown ausgesucht haben, klicken Sie auf «Auswählen».
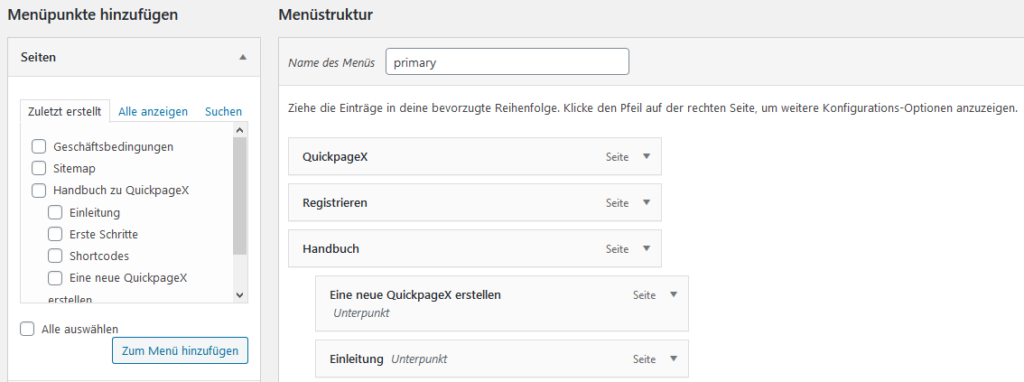
Nun sehen Sie im hellen Bereich links die veröffentlichten Seiten, rechts die Menüstruktur Ihrer Navigation. Die Titel der Hauptnavigation stehen am linken Rand. Unterpunkte sind unter ihrem Oberelement leicht nach rechts eingezogen. Durch «Ziehen und Ablegen» mit der linken Maustaste können Sie die Position der Elemente verschieben. Klicken Sie auf das Pfeil-nach-unten-Symbol rechts von «Seite», erscheinen weitere Bearbeitungsmöglichkeiten, z. B. «Entfernen».

Um eine Seite zum Menü hinzuzufügen, setzen Sie links neben dem Namen das Häkchen und wählen anschliessend «Zum Menü hinzufügen». Neue Elemente werden zuunterst an die Menüstruktur angefügt. Ziehen Sie das Element an die richtige Stelle. Vergessen Sie nicht, Ihre Anpassungen zu speichern («Menü speichern» ganz rechts, egal welches der beiden).
Header-Bilder festlegen
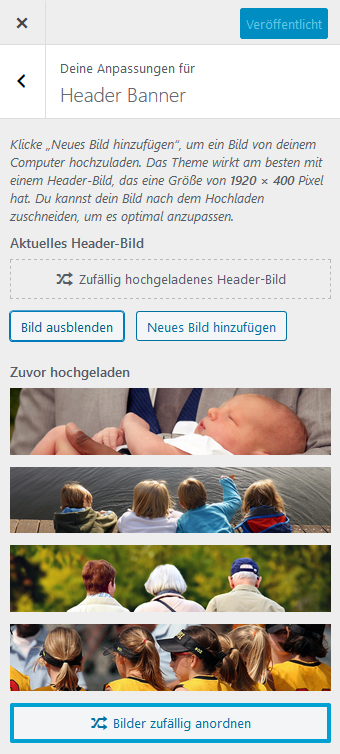
Header-Bilder werden bei jedem Laden einer Seite aus einer globalen Sammlung zufällig ausgewählt. Einzelnen Seiten oder Beiträgen lassen sich auch bis zu sieben individuelle Header-Bilder zuordnen. Diese Seite («Erste Schritte») z. B. zeigt immer das gleiche Bild. Header-Bilder sind im Idealfall 1920 × 400 Pixel gross.
Globale Header-Bilder
 Wählen Sie in der linken Seitenspalte «Design – Menüs», um Bilder festzulegen, die für all die Seiten zur Verfügung stehen, die nicht individuelle Bilder brauchen. Vier Beispiele stellen wir Ihnen zur Verfügung. Sie dürfen sie bedenkenlos verwenden, da sie einer →
CC0-Lizenz
← unterliegen. Aber natürlich dürfen Sie sie auch löschen.
Wählen Sie in der linken Seitenspalte «Design – Menüs», um Bilder festzulegen, die für all die Seiten zur Verfügung stehen, die nicht individuelle Bilder brauchen. Vier Beispiele stellen wir Ihnen zur Verfügung. Sie dürfen sie bedenkenlos verwenden, da sie einer →
CC0-Lizenz
← unterliegen. Aber natürlich dürfen Sie sie auch löschen.
Der Button «Neues Bild hinzufügen» führt Sie in die Mediathek. Dort können Sie aus vorhandenen Bildern auswählen oder neue Bilder hochladen.
Jedes Mal, wenn Sie ein neues Bild hinzugefügt haben, wird auf der Website nur noch dieses eine angezeigt. Erst wenn Sie wieder auf «Bilder zufällig anordnen» klicken, werden die Bilder wieder aus der ganzen Sammlung zufällig ausgewählt.
Auch wenn Sie die Bilder nach dem Hochladen auf das richtige Seitenformat zuschneiden können, empfiehlt es sich, alle Bilder vor der Verwendung in einem Bildbearbeitungs-Programm zu bearbeiten (Ausschnitt, Format, Grösse, Farben, Kontrast, Helligkeit usw.). Wenn Sie kein entsprechendes Programm haben, empfehlen wir Ihnen den kostenlosen Open-Source-Bild-Editor «GIMP» (www.gimp.org). Das offizielle Benutzerhandbuch finden Sie unter docs.gimp.org/2.10/de.
Wenn das Header-Bild beim Hochladen schon das richtige Seitenverhältnis hat, überspringen Sie das Zuschneiden nach dem Hochladen («Zuschneiden überspringen»). Sie verhindern damit, dass WordPress ein neues Bild anlegt, auf das Sie keinen direkten Einfluss mehr haben.
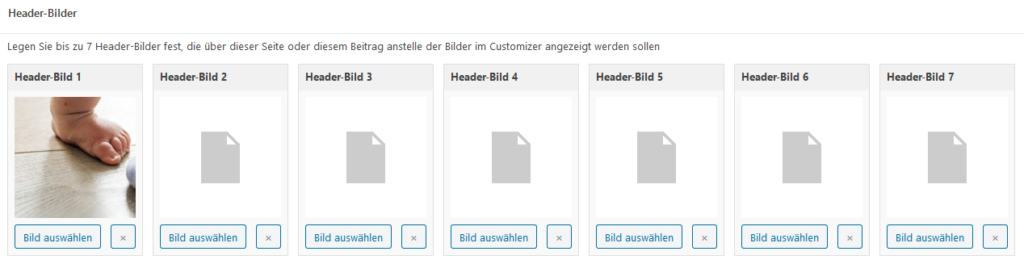
Individuelle Header-Bilder
Am Ende der Editor-Ansicht jedes Beitrags und jeder Seite finden Sie die Möglichkeit, sieben individuelle Header-Bilder für die Anzeige dieses Inhalts zu definieren.

Ist hier kein Bild ausgewählt, so erscheint auf der Website eines aus der globalen Sammlung.
Logo, Website-Icon, Farben
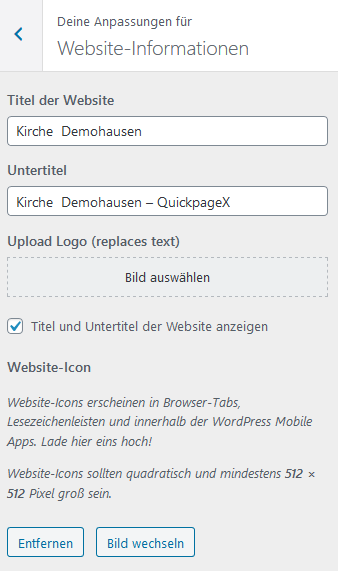
 Um Ihre QuickpageX an das Erscheinungsbild Ihrer Institution anzupassen, wählen Sie «Design – Customizer». Im Abschnitt «Website-Informationen». Der «Titel der Website» wird im Browser-Tab ganz oben zusammen mit dem Namen der aktuellen Seite angezeigt. Auch in der Google-Suche spielt er eine Rolle. Der Untertitel wird nicht verwendet.
Um Ihre QuickpageX an das Erscheinungsbild Ihrer Institution anzupassen, wählen Sie «Design – Customizer». Im Abschnitt «Website-Informationen». Der «Titel der Website» wird im Browser-Tab ganz oben zusammen mit dem Namen der aktuellen Seite angezeigt. Auch in der Google-Suche spielt er eine Rolle. Der Untertitel wird nicht verwendet.
Das Logo wird 108 px hoch dargestellt. Es wird notfalls skaliert. Ist es nicht 108 px hoch, verschlechtert sich dadurch die Qualität.
Das Website-Icon erscheint wie der «Titel der Website» im Browser-Tab und in der Google-Suche. Es wird auch auf dem Home-Bildschirm von Mobiltelefonen und Tablets angezeigt. Website-Icons sollten quadratisch sein und mindestens 512 × 512 Pixel enthalten.
Die Farben wählen Sie im Customizer-Abschnitt «Other Customizations» (wird ja von WordPress vielleicht auch mal noch auf Deutsch übersetzt). «Link Color» ist die Farbe der Links im Textbereich, «Navigation Link Color» nur die der Menütitel. Wen Sie eine andere Hintergrundfarbe oder gar ein Hintergrundbild wählen, achten Sie bitte auf genügend Kontrast im Verhältnis zur Schrift, damit der Text leicht lesbar bleibt.