Nach den ersten Schritten ist Ihre Website nun schon weit gediehen. Noch immer hat sie keine Startseite, die diesen Namen verdient. Aber bitte gedulden Sie sich noch einen Moment. Wir sind schon bald so weit.
Die Inhalte Ihrer Seiten nehmen nicht die ganze Breite ein. Das ist auch gut so, denn sehr weit laufende Texte sind schwer lesbar. Und vielleicht haben Sie ja Inhalte, die fast so wichtig sind wie die in der Mitte. Dafür finden Sie rechts und links Platz.
Linke und rechte Seitenleiste
In der Standardansicht von Beiträgen und Seiten ist der oberste Teil des linken Viertels der Navigation vorbehalten. Hier werden in einer hierarchischen Navigation, die Mutter-Seite, die Geschwister- und die Kind-Seiten des aktuellen Inhalts angezeigt. Unter «Design» – «QpX-Einstellungen» können Sie die Anzeige dieser Hilfnavigation beeinflussen. Die Eltern- und Kindnavigation wird dann entweder unterhalb der Inhalte der linken Seitenspalte oder gar nicht angezeigt.
Der oberste Teil des rechten Teils enthält sogenannte → Widgets ←. Über diese Bereiche lesen Sie mehr unter Widgets.
Im Dashboard, in der Bearbeitungsansicht von Beiträgen und Seiten finden Sie unterhalb der Textblöcke einen Bereich «Attribute» mit den beiden Abschnitten «Linke Seitenleiste» und «Rechte Seitenleiste». Dort können Sie – wie in einem Kästchen – Inhalte platzieren, die zu denen im Hauptbereich passen: Links, Bilder, Veranstaltungen, aktuelle Mitteilungen, Personen usw. Diese werden unterhalb der Standard-Inhalte angezeigt.
Die Eingabe unterscheidet sich leicht von der in den Blöcken. Sie ist aber auch sehr intuitiv.
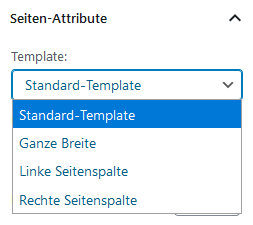
Seiten-Attribute
Soll ein Beitrag oder eine Seite breiter sein als üblich, können Sie die linke oder die rechte Seitenleiste ausblenden – oder gar beide. Dafür gibt es die Seiten-Attribute.
 Bei der Bearbeitung einer Seite oder eines Beitrags finden Sie in der rechten Spalte zusätzliche Einstellmöglichkeiten. Der Kopfbereich enthält zwei Register: Dokument und Block.
Bei der Bearbeitung einer Seite oder eines Beitrags finden Sie in der rechten Spalte zusätzliche Einstellmöglichkeiten. Der Kopfbereich enthält zwei Register: Dokument und Block.
Im Register «Dokument» finden Sie die Möglichkeiten, Inhalte als öffentlich, privat oder passwortgeschützt zu deklarieren (z. B. für eine Art Intranet). Sie können den Zeitpunkt festlegen, zu dem eine Information sichtbar werden darf. Bei Beiträgen können Sie Kategorien und Schlagworte festlegen. Und Sie können auswählen, ob es neben dem zentralen Inhalt auch Seitenspalten geben soll.
 Das Standard-Template erlaubt Inhalte in der linken und in der rechten Seitenspalte oder natürlich sogenannten Weissraum links und rechts (was in keiner Weise schädlich ist).
Das Standard-Template erlaubt Inhalte in der linken und in der rechten Seitenspalte oder natürlich sogenannten Weissraum links und rechts (was in keiner Weise schädlich ist).
Möchten Sie, dass bestimmte Inhalte auf jeder Seite und in jedem Beitrag sichtbar sind, so wählen Sie Widgets.
Widgets
Ihre QuickpageX enthält vier Bereiche für → Widgets ←, einen in der rechten Spalte (Sidebar) und drei als Drittel der Fussleiste (Footer 1, Footer 2 und Footer 3). Die Inhalte verwalten Sie unter «Design – Widgets». Links sehen Sie die zur Verfügung stehenden Elemente, rechts die Widget-Bereiche. Ziehen Sie nun das gewünschte Element in den passenden Widget-Bereich und passen Sie es da an.
Der Widget-Bereich «Sidebar» enthält standardmässig das Suchfeld. Sie können es natürlich auch entfernen oder an eine andere Position verschieben.
Agenda, Termine
 Für Ihre Veranstaltungen und Gottesdienste gibt es einen speziellen Beitragstyp «Termine» in der linken Seitenspalte. Wie bei Beiträgen und Seiten geben Sie einen Titel ein und setzen den Inhalt in Blöcke. Zusätzlich müssen Sie nun mindestens den Anfangszeitpunkt der Veranstaltung eingeben. Die nachfolgenden Eingabefelder sind nicht obligatorisch. In der Detailansicht des Termins werden sie nur angezeigt, wenn sie nicht leer sind.
Für Ihre Veranstaltungen und Gottesdienste gibt es einen speziellen Beitragstyp «Termine» in der linken Seitenspalte. Wie bei Beiträgen und Seiten geben Sie einen Titel ein und setzen den Inhalt in Blöcke. Zusätzlich müssen Sie nun mindestens den Anfangszeitpunkt der Veranstaltung eingeben. Die nachfolgenden Eingabefelder sind nicht obligatorisch. In der Detailansicht des Termins werden sie nur angezeigt, wenn sie nicht leer sind.
Wenn Sie in der rechten Spalte Kategorien schaffen und die Termine damit kennzeichnen, können Sie z. B. festlegen, dass auf der Seite einer Gruppierung nur die Veranstaltungen bestimmter Kategorien angezeigt werden.
Die Definition von Räumen und ihre Zuweisung erlaubt die Anzeige eines Belegungsplans mithilfe eines → Shortcodes ←. Mehr über diesen speziellen Shortcode erfahren Sie unter «Belegungsplan einfügen».
Möchten Sie alle anstehenden Termine anzeigen lassen, erstellen Sie eine neue Seite. Geben Sie ihr z. B. den Titel «Agenda» und setzen Sie in einen Shortcode-Block «[[esf_event]]» (ohne die Anführungszeichen, aber mit den eckigen Klammern. Weitere Informationen über die Anzeige von Veranstaltungen erhalten Sie unter «Terminliste einfügen».
Personen
 Auch für die Personen gibt es einen eigenen sogenannten Post-Type mit dem üblichen Titelfeld, den Inhaltsblöcken und zusätzlichen Eingabefeldern. Hier werden die Personen einmal erfasst oder Änderungen einmal vorgenommen. Die gleiche Person kann dann auf beliebigen Seiten oder in beliebigen Beiträgen in einer Kurzdarstellung angezeigt werden. Dafür gibt es – Sie haben es bestimmt schon erraten – natürlich auch wieder Shortcodes.
Auch für die Personen gibt es einen eigenen sogenannten Post-Type mit dem üblichen Titelfeld, den Inhaltsblöcken und zusätzlichen Eingabefeldern. Hier werden die Personen einmal erfasst oder Änderungen einmal vorgenommen. Die gleiche Person kann dann auf beliebigen Seiten oder in beliebigen Beiträgen in einer Kurzdarstellung angezeigt werden. Dafür gibt es – Sie haben es bestimmt schon erraten – natürlich auch wieder Shortcodes.
 In der rechten Spalte der Verwaltungsansicht eines Beitrags oder einer Seite, wenn Sie nicht im Register «Block», sondern im Register «Dokument» sind, finden Sie ganz unten einen Abschnitt «Personen».
In der rechten Spalte der Verwaltungsansicht eines Beitrags oder einer Seite, wenn Sie nicht im Register «Block», sondern im Register «Dokument» sind, finden Sie ganz unten einen Abschnitt «Personen».
Wählen Sie die gewünschte Gruppe – falls Sie Gruppen erstellt haben – oder «Alle Gruppen», um alle erfassten Personen zu sehen. Klicken Sie auf das Clipboard-Symbol rechts neben der gewünschten Person oder neben «alle». Nun befindet sich der Shortcode (oder die Shortcodes) in der Zwischenablage und Sie können den Inhalt in einen Shortcode-Block oder einen normalen Absatz-Block einfügen. Übrigens: Wenn sich jeder Shortcode in einem eigenen Block befindet, können Sie die Reihenfolge der Personen leichter anpassen.
Die Personen-Bilder werden automatisch im Seitenformat 3 : 4 (Porträt-Format) angezeigt. Sie werden natürlich nicht verzerrt, sondern mittig zugeschnitten.
Bilder-Galerie oder Slideshow
 In der Bearbeitungsansicht aller Beiträge und Seiten gibt es im unteren Teil einen ziemlich unscheinbaren Bereich «Weitere Beitragsbilder». Mit «Bild hinzufügen» gelangen Sie in die Mediathek, natürlich auch mit der Möglichkeit, neue Bilder hochzuladen. Sie können hier nacheinander beliebig viele Bilder hochladen und diese auch nachträglich durch Ziehen und Ablegen neu sortieren. Bei einer Slideshow spielt die Bild-Anzahl keine Rolle. Bei einer Bilder-Galerie verlängert sich bei grösseren Mengen die Ladezeit des Beitrags oder der Seite.
In der Bearbeitungsansicht aller Beiträge und Seiten gibt es im unteren Teil einen ziemlich unscheinbaren Bereich «Weitere Beitragsbilder». Mit «Bild hinzufügen» gelangen Sie in die Mediathek, natürlich auch mit der Möglichkeit, neue Bilder hochzuladen. Sie können hier nacheinander beliebig viele Bilder hochladen und diese auch nachträglich durch Ziehen und Ablegen neu sortieren. Bei einer Slideshow spielt die Bild-Anzahl keine Rolle. Bei einer Bilder-Galerie verlängert sich bei grösseren Mengen die Ladezeit des Beitrags oder der Seite.
Um die Bilder anzeigen zu lassen, fügen Sie an der gewünschten Stelle im Text am besten in einem Shortcode-Block einen Shortcode ein.
Für eine Slideshow lautet er [esf_slideshow] (weitere Informationen und Einstellmöglichkeiten)
für eine Bilder-Galerie [esf_gallery] (weitere Informationen und Einstellmöglichkeiten)